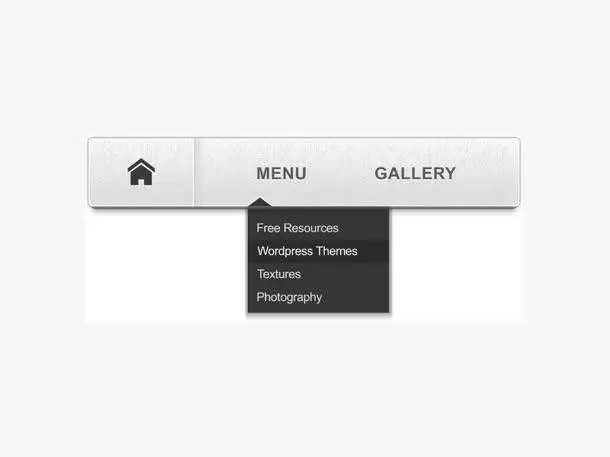
如果用户不喜欢隐藏菜单栏的存在,哪些设计可以替换呢?
文章来源:
2023-01-11 14:33
发布者:金熙
导读 网站的空间是非常珍贵的,尤其是对于屏幕空间十分有限的移动端网站来说,更是如此。所以为了能在一屏之内尽可能多的加入内容
网站的空间是非常珍贵的,尤其是对于屏幕空间十分有限的移动端网站来说,更是如此。所以为了能在一屏之内尽可能多的加入内容,很多设计师都会在移动端的网站中选择隐藏式的菜单。但是这样做势必会影响到用户的体验。
其实,在移动网站中,很多网站可见式的导航栏比隐藏式的菜单更普遍,但事实上人们总对隐藏式菜单的记忆更加深刻,造成这种现象发生的原因大概就是隐藏起来的菜单栏总是需要用户额外花费时间寻找并操作。其实有很多方法都能替换。

一、标签式导航
如果网站的导航菜单数量并不多,但是都比较常用,完全可以选择这种模式隽星导航栏的设计,更多的用户会习惯于底部的位置,但无论将标签式导航栏放在什么位置,前提都必须要确保用户可以很轻易的找到。
另外,使用标签式导航栏是,菜单项不可以超过五个,而导航栏在使用过程中,需要保证始终有一个标签处于激活状态,通过颜色、形状的不同来进行提醒用户当前位置。
二、全屏式导航
全屏式导航一般是将网站直接作为首页进行的导航操作,在用户进入网站时,一般会根据导航来选择自己想要浏览的内容。但是,这种设计并不会适用于所有的网站,一些目标明确的网站更加适合。这种结构分明的网站对于了解网站相关行业信息的用户来说,也显得更加清晰,并且大大节省了时间。
免责声明:本文章由会员“金熙”发布如果文章侵权,请联系我们处理,本站仅提供信息存储空间服务如因作品内容、版权和其他问题请于本站联系
上一篇:
网站建设:学校建站需要注意哪些事项
下一篇:
“爆竹”名字的来源